반응형
✅ README.md에 이미지, 링크, 뱃지 넣는 방법
– 예쁘고 실용적인 README 꾸미기 첫걸음!
🖼️ 1. 이미지 삽입하기
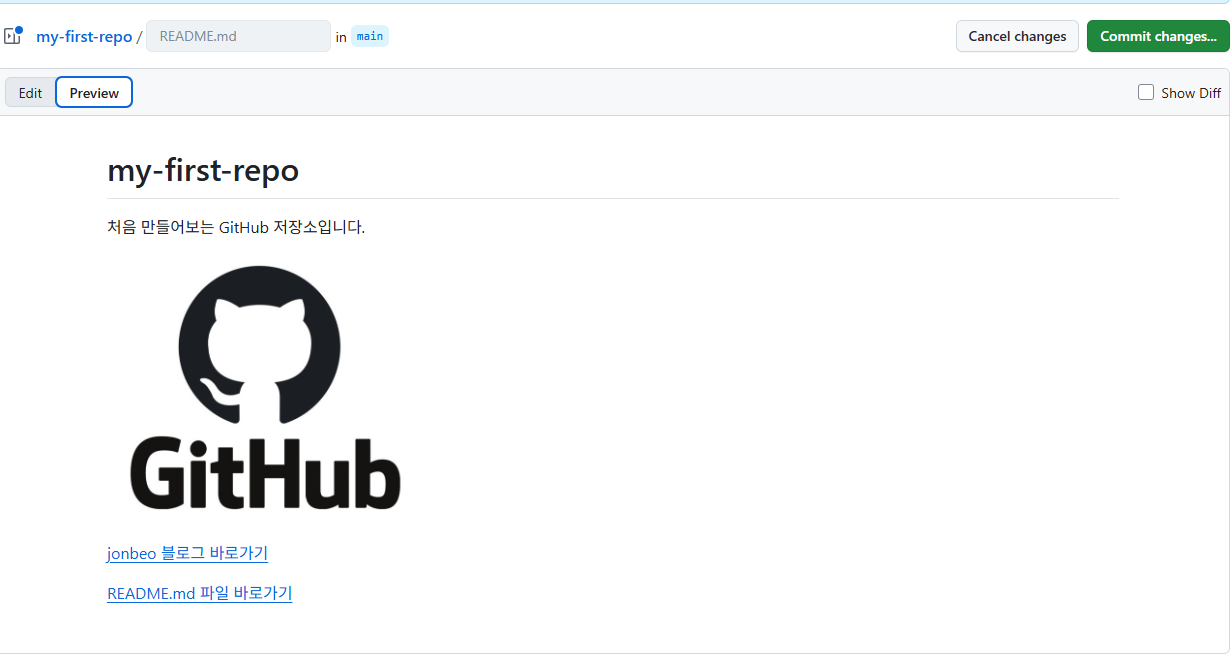
GitHub에서는 이미지도 같이 업로드하면 README에 표시할 수 있어요!
<img> 태그 대신 마크다운 문법으로 넣는 게 일반적입니다.

예시:


🔗 2. 링크 추가하기
외부 웹사이트나 다른 문서로 연결하고 싶을 땐 [텍스트](링크) 형식으로 작성해요.
[jonbeo 블로그 바로가기](https://jonbeo.tistory.com/)
또는 내부 문서 연결도 가능해요:
[README.md 파일 바로가기](./README.md)

🏅 3. 뱃지 (Badge) 붙이기
뱃지는 프로젝트의 정보나 상태를 한눈에 보여주는 시각적 요소예요.
예를 들어 빌드 상태, 라이선스, 버전 등이 있어요.
가장 많이 쓰이는 사이트는 Shields.io입니다.
예시 뱃지:

뱃지 여러 개를 한 줄에 넣고 싶다면 이렇게 해요:



💬 마무리하며
이렇게 이미지, 링크, 뱃지를 적절히 활용하면
README가 더 친절하고 보기 좋게 바뀌어요!
특히 오픈소스 프로젝트나 팀 협업을 할 땐
시각적으로 이해하기 쉬운 문서가 정말 큰 장점이 됩니다 😄
반응형
'Git' 카테고리의 다른 글
| GitHub에서 Pull Request 보내기 – 협업의 첫 걸음 (0) | 2025.04.18 |
|---|---|
| 기초 Git 명령어로 GitHub에 연결하기 (0) | 2025.04.17 |
| GitHub README.md 작성법 – 나만의 저장소를 소개하는 방법! (0) | 2025.04.15 |
| GitHub에 파일 업로드하는 방법 – 처음 만든 저장소에 코드 올려보기 (0) | 2025.04.13 |
| GitHub 저장소 만들기 – 나만의 프로젝트 시작하기 (0) | 2025.04.13 |
